SSO and Social Login with WorkOS
Use Social Login with WorkOS
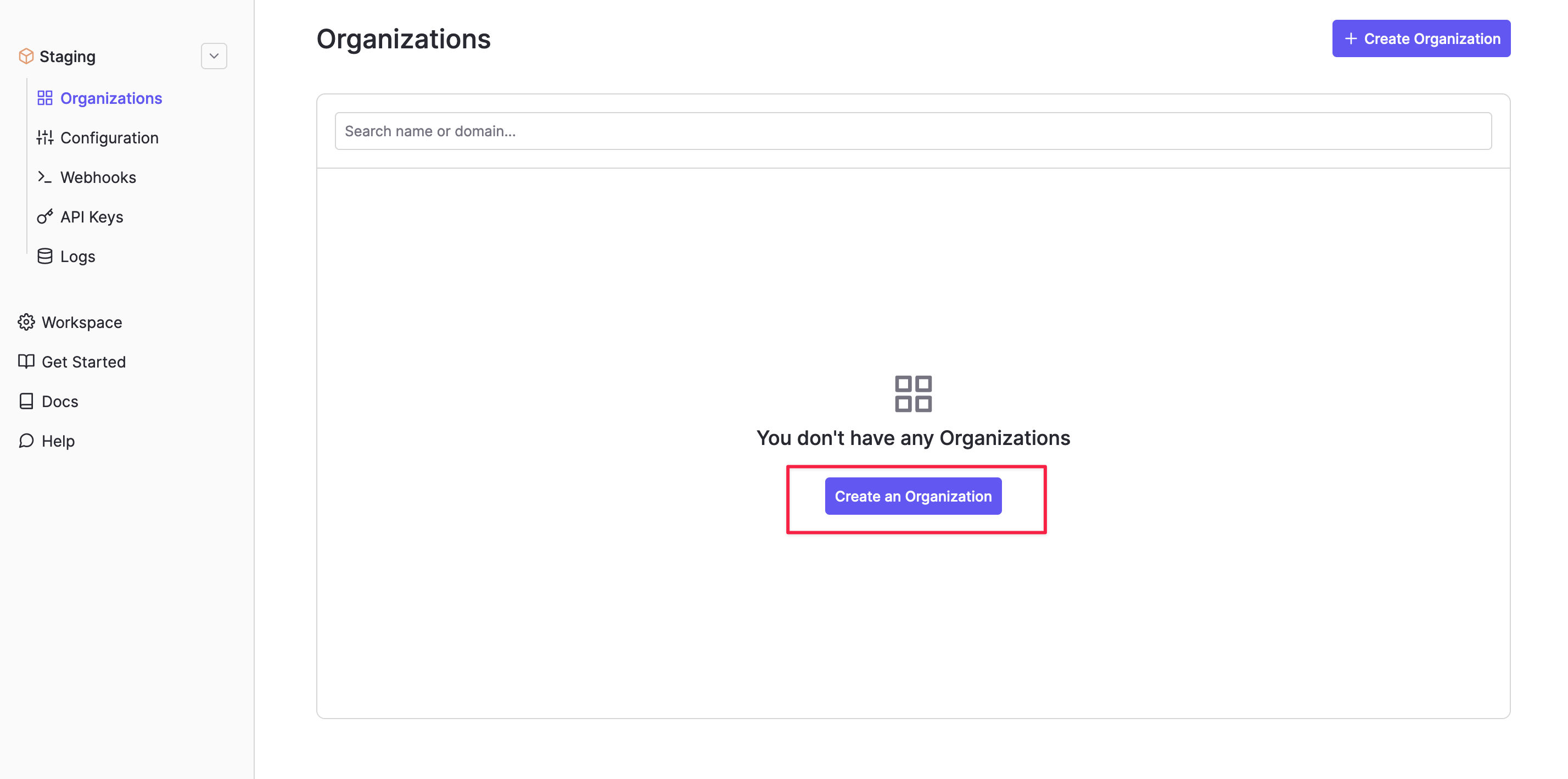
Step 1. Create a WorkOS organization
Log in to the WorkOS dashboard and visit the Organizations tab to create an organization.

Alternatively, you can create an organization via the WorkOS API.
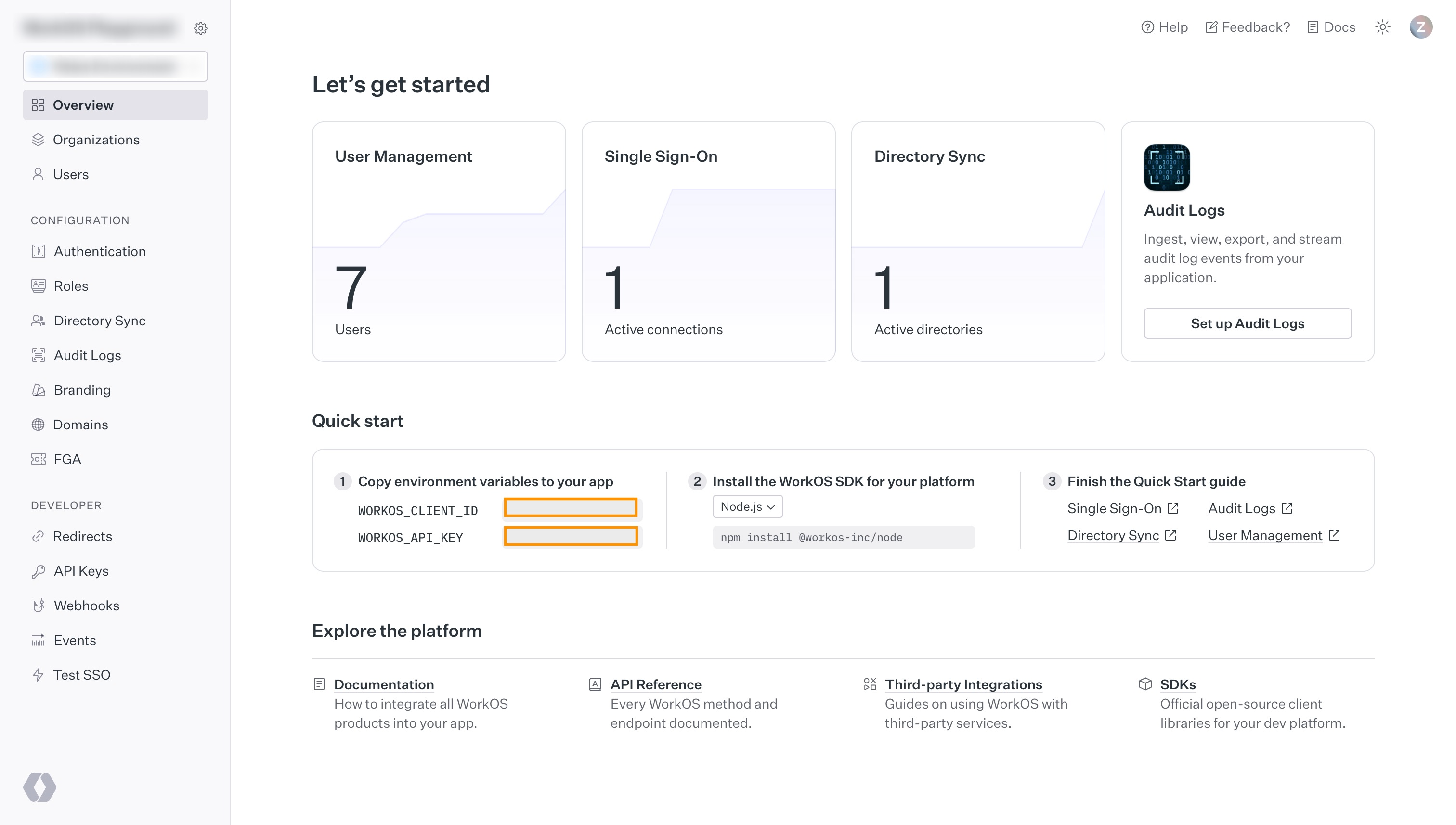
Step 2. Obtain your Client ID and WORKOS_API_KEY values

Visit the getting started page of the WorkOS Dashboard. Copy the following values from the Quickstart panel:
WORKOS_CLIENT_IDWORKOS_API_KEY
You must be signed in to see these values.
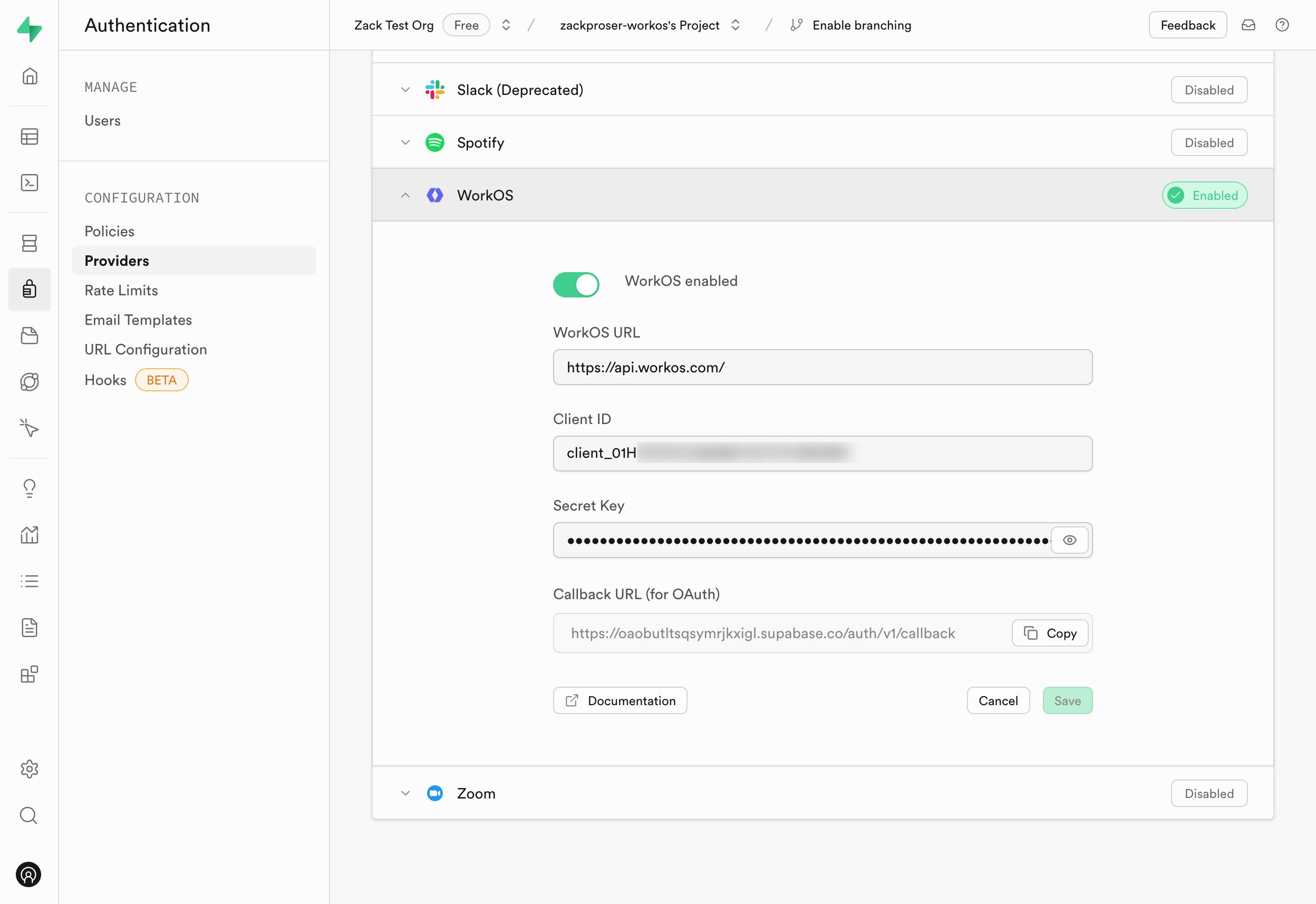
Step 3. Add your WorkOS credentials to your Supabase project

- Go to your Supabase Project Dashboard.
- In the left sidebar, click the Authentication icon (near the top).
- Click on Providers under the Configuration section.
- Click on WorkOS from the accordion list to expand.
- Toggle the
WorkOS Enabledswitch to ON. - Enter
https://api.workos.comin the WorkOS URL field. - Enter your WorkOS Client ID and WorkOS Client Secret saved in the previous step.
- Copy the
Callback URL (for OAuth)value from the form and save it somewhere handy. - Click Save.
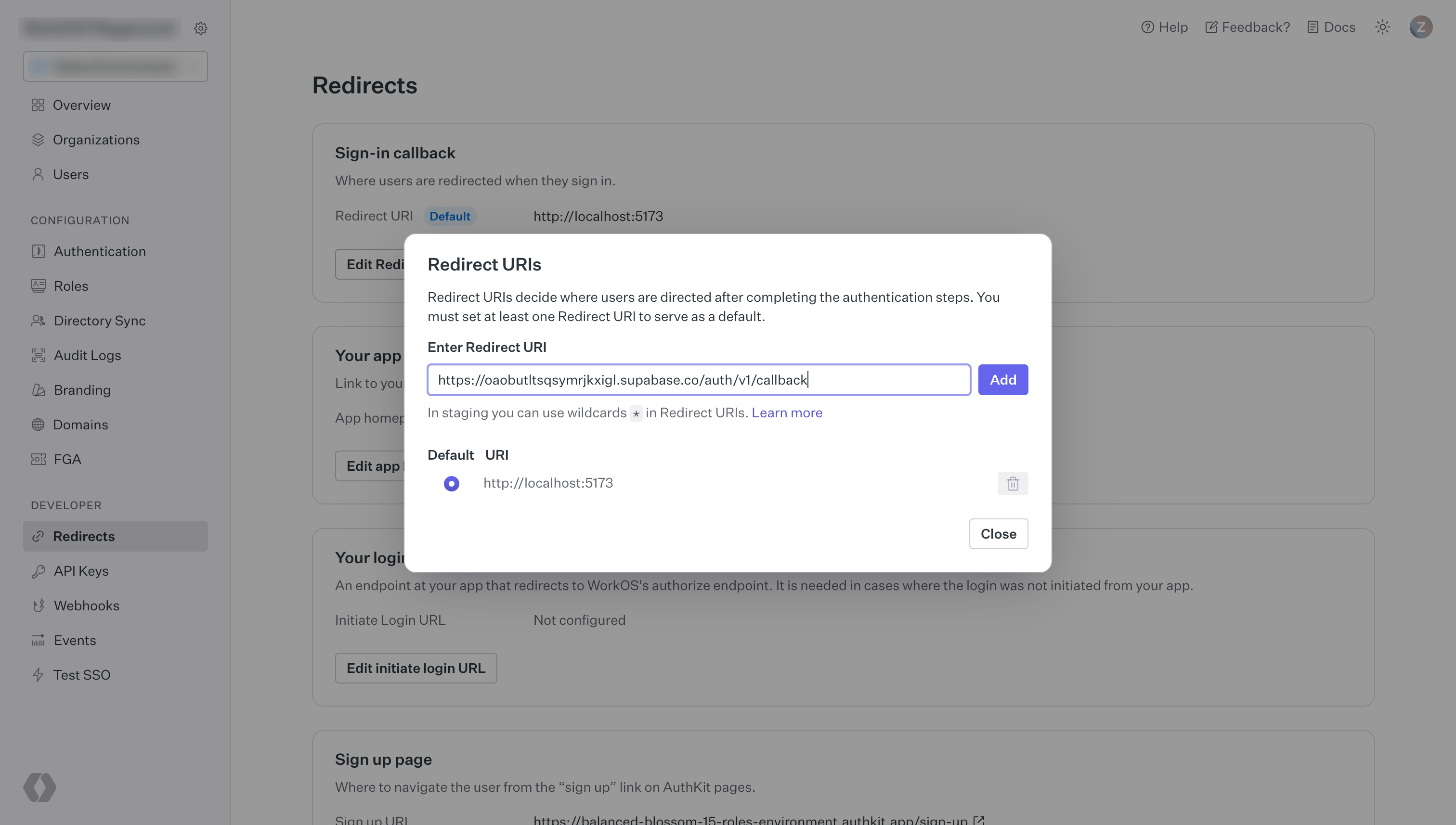
Step 4. Set your Supabase redirect URI in the WorkOS Dashboard
Visit the WorkOS dashboard and click the redirects button in the left navigation panel.
On the redirects page, enter your Supabase project's Callback URL (for OAuth) which you saved in the previous step, as shown below:

Step 5. Add login code to your client app
When a user signs in, call signInWithOAuth with workos as the provider.
You can find your connection_id in the WorkOS dashboard under the Organizations tab. Select your organization and then click View connection.
Within your specified callback URL, you'll exchange the code for a logged-in user profile: